Die Freitextfelder basieren auf der Idee von Attributen, die Produkten, Kunden und so ziemlich allem anderen in Shopware zugeordnet werden können. Der Vorteil davon ist, dass man hiermit sehr große Möglichkeiten für die Individualisierung des Shops hat. Die Freitextfelder können zum einen im Backend nützlich sein um Produkte oder Kunden zu markieren oder aber im Frontend ausgegeben werden. Im Folgenden gehen wir einmal das Thema Freitextfelder systematisch an:
Inhalt
Freitextfeld-Verwaltung
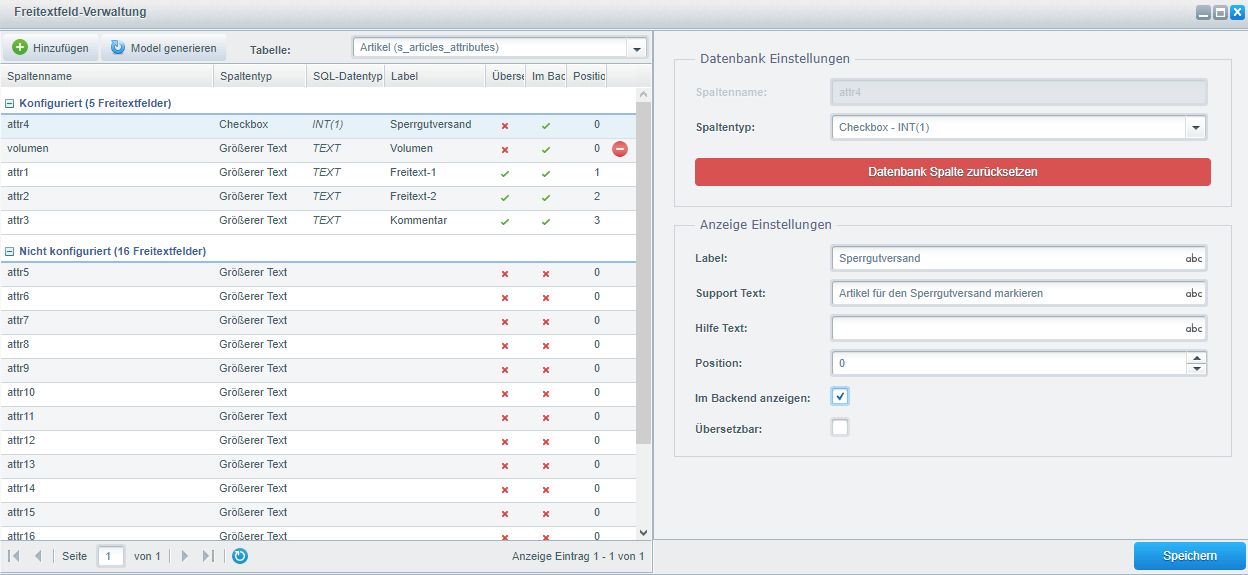
Sind wir im Backend eingeloggt finden wir die Freitextfeld-Verwaltung unter “Einstellungen” -> “Freitextfeld-Verwaltung“

Zunächst ist zu beachten, in welcher Tabelle man sich befindet. Standardmäßig ist das die Tabelle für Produkte.
Auf der linken Seite des Verwaltungsfensters sehen wir im Bereich Konfiguriert erst mal vier konfigurierte Freitextfelder, attr1 – attr4. Um sich alles anschauen zu können klicken wir am besten auf eines der Felder und auf der Rechten Seite sehen wir die Einstellungen nicht mehr ausgegraut.
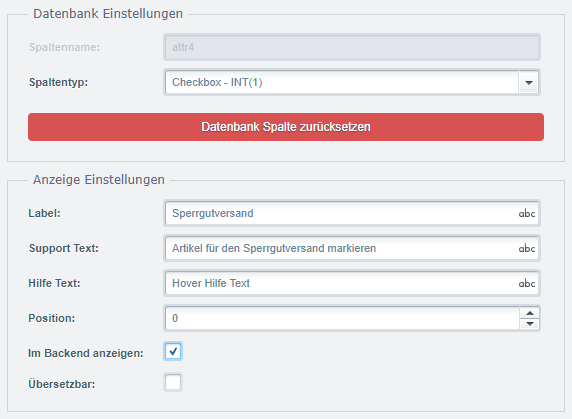
Datenbank Einstellungen:
- Spaltenname: Der Name des Freitextfelds in der Datenbank. Bei den vorkonfigurierten können wir diesen nicht ändern
- Spaltentyp: Hiermit können wir einstellen welche “Art” unser Freitextfeld sein soll. Es kann beispielsweise eine Box zum an/abhaken sein oder freier Text, Zahlen usw.
Anzeige Einstellungen:
- Label: Das Label ist der Name, den wir im Backend sehen können.
- Support Text: Ein erklärender Text, der an dem Feld angezeigt wird.
- Hilfe Text: Ein zweiter Hilfetext, der beim Hovern über einem Fragezeichen-Symbol gezeigt wird.
- Der Rest ist selbsterklärend.
Produkte im Backend markieren
Wir gehen jetzt ein paar leichte Anwendungsfälle für Freitextfelder durch. Beispielsweise kann das Markieren von Produkten als Sperrgutversand, Palettenversand usw. gewünscht sein.
In der Freitextfeld-Verwaltung habe ich das vorkonfigurierte Feld mit Namen attr4 gewählt. Im Endeffekt ist es aber egal, ob man ein neues Feld anlegt oder eines der vorkonfigurierten nutzen möchte. Beim neuen Anlegen eines Feldes ist lediglich zu beachten, für den Namen keine Umlaute, Sonderzeichen und dergleichen zu nutzen.

Wichtig für dieses Beispiel sind einmal der Spaltentyp Checkbox. Damit ist das Freitextfeld eine Box zum an- abhaken.
Außerdem muss die Option “Im Backend anzeigen” ausgewählt sein.
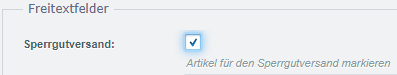
Speichern wir das ganze und schauen uns ein beliebiges Produkt im Backend an, können wir dieses jetzt mit unserem Freitextfeld als Sperrgut markieren (Stammdaten ganz runter scrollen).

Kunden im Backend markieren
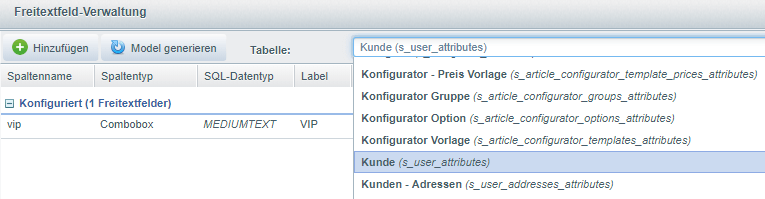
Da wir in der Freitextfeld-Verwaltung auf unterschiedliche Datenbank Tabellen zugreifen können, haben wir die Möglichkeit auch bei Kunden Anpassungen vorzunehmen.

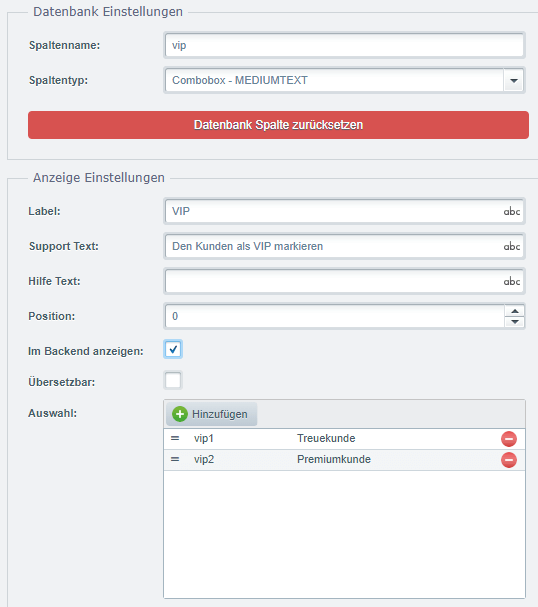
Für dieses Beispiel legen wir ein Freitextfeld an, das mehrere Auswahlmöglichkeiten gibt. So können Kunden in unterschiedliche VIP Gruppen eingeteilt werden.


Ändern wir den Spaltentyp auf Combobox können wir in den Anzeige Einstellungen unten mehrere Auswahlmöglichkeiten ergänzen. In meinem Fall sind das jetzt “Treuekunde” und “Premiumkunde”.
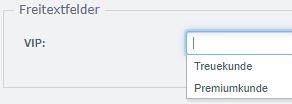
Wir können das ganze wie bei den Produkten im Backend überprüfen indem wir einen Kunden auswählen.
Freitextfeld im Frontend ausgeben
Freitextfelder können auch im Frontend ausgegeben werden. So können beispielsweise zusätzliche Eigenschaften von Produkten auf der Artikeldetailseite ergänzt werden.
Um die Felder im Frontend sichtbar zu machen muss vorher allerdings ein eigenes Theme angelegt werden. Wer das nochmal nachlesen möchte findet eine ausführliche Anleitung hier.

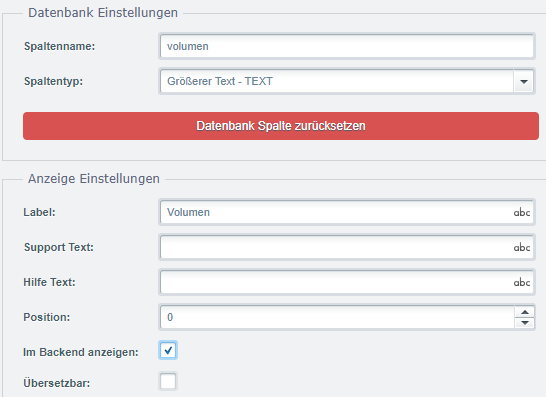
In diesem Beispiel möchte ich ein Freitextfeld erzeugen, das dass Volumen eines Artikels anzeigen kann.
In diesem Fall erzeugen wir ein neues Freitextfeld für die Tabelle Produkte. Allerdings ist diesmal die Benennung zu beachten, damit wir das Freitextfeld später im Code besser ansprechen können. Als Namen wähle ich bei Spaltenname “volumen“.
Hinweis: Erzeugt man ein Freitextfeld und möchte hinterher die Art ändern (Also Auswahlbox, Zahlenwert, usw.) muss man auf “Datenbank Spalte zurücksetzen” klicken. Die Werte des Freitextfelds gehen dabei verloren. Shopware weißt einen darauf hin, sollte das nötig sein.
Falls noch nicht passiert legen wir jetzt im Theme Manager von Shopware unser neues Theme an (natürlich abgeleitet vom Responsive Theme) und weisen dieses schon mal zu.
Theme Dateien anpassen
Jetzt müssen wir den Dateipfad zu unserem Theme öffnen und die Datei “buy_container.tpl” anlegen. Diese Datei ist im Frontend für die Details der Produkte zuständig. Der Dateipfad sollte so aussehen:
"shopordner"/themes/Frontend/"Unser Theme"/frontend/detail/content
Es kann sein, dass der Ordner “content” noch nicht vorhanden ist. In dem Fall legen wir den Ordner einfach an. Innerhalb des Ordners erstellen wir dann die Datei "buy_container.tpl"
Als Erstes ergänzen wir in der Datei die Zeile:
{extends file="parent:frontend/detail/content/buy_container.tpl"}{block name='frontend_detail_data_attributes'} {$smarty.block.parent}{extends file="parent:frontend/detail/content/buy_container.tpl"}
{block name='frontend_detail_data_attributes'}
{$smarty.block.parent}
{block name='frontend_detail_data_attributes_attr3'}
{if $sArticle.volumen}
<li class="base-info--entry entry-attribute">
<strong class="entry--label">
{s name="DetailAttributeField3Label" namespace="frontend/detail/index"}Volumen{/s}:
</strong>
<span class="entry--content">
{$sArticle.volumen|escape}
</span>
</li>
{/if}
{/block}
{/block}
- Hier formulieren wir unsere Ableitung vom Responsive Theme
- Wir erweitern die Online Vorlage für ein drittes Attribut (frontend_detail_data_attributes_attr3 und DetailAttributesField3Label)
- Wir sagen dem Theme, es soll unser Artikelfreitextfeld mit dem Namen "volumen" nutzen (Ein anderes Feld würde zum Beispiel $sArticle.umfang oder $sArticle.attr1 heißen)
- Unveränderte Zeilen aus der Vorlage
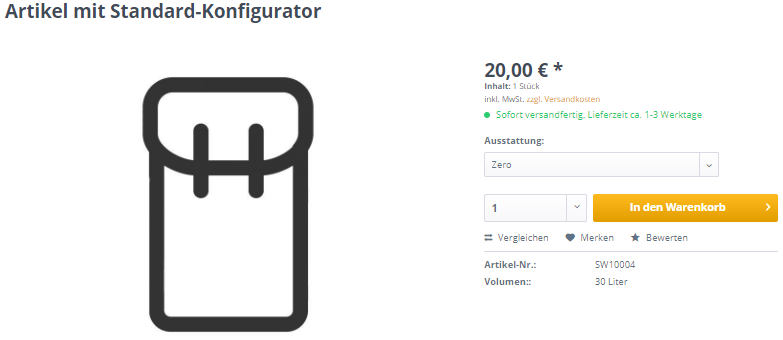
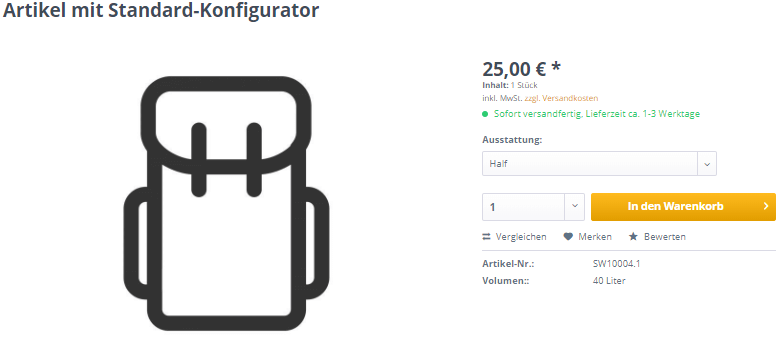
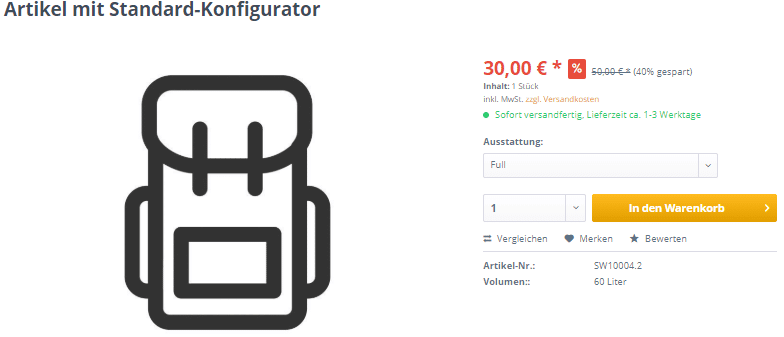
Haben wir in der Datei alles entsprechend eingetragen speichern wir das ganze ab. Im Backend können wir jetzt bei unseren Produkten Werte für das Freitextfeld eingeben. Im Frontend sehen wir jetzt unter der Artikelnummer unser Freitextfeld "Volumen" (Cache leeren nicht vergessen)



Fazit
Ich hoffe alle Schritte dieses Artikels waren nachvollziehbar und nicht zu technisch, sodass jeder etwas Verständnis um das Thema Freitextfelder erlangen konnte. Freitextfelder (und Themes) sind tolle Werkzeuge in Shopware um die Individualisierung des eigenen Shops voranzutreiben. Haben Sie vielleicht Fragen oder benötigen Hilfe mit Ihrem Shop? Kontaktieren Sie mich doch einfach - Kostenlos und unverbindlich.
Weiteres Lesematerial:

