In diesem Artikel schauen wir uns ein paar Tricks und Kniffe an, um Details in der Storefront anzupassen. Häufig stört zum Beispiel das Shopware Logo im Footer Bereich. Oder der Navigations-Button “Home” soll umbenannt werden. Oder wie tauscht man nochmal das Logo des Shops aus? Man braucht nur ein paar kleine Handgriffe und die gehen wir hier gemeinsam durch.
Inhalt
Das Shopware Logo im Footer stört viele Shopbetreiber. Um es zu entfernen muss man ein eigenes Theme anlegen und den entsprechenden Bereich überschrieben. Aber keine Sorge, das ist ganz einfach und geht schnell.
Eigenes Theme anlegen
Sollten Sie Hilfe brauchen, wie man ein eigenes Theme anlegt können Sie das hier nachlesen.
Ansonsten ist hier die Schnellübersicht dafür:
- Im Backend einloggen und den Theme Manager öffnen
- Neues Theme hinzufügen
- In den Theme-Ordner navigieren
Das Logo wird in der Datei footer.tpl definiert. Wir möchten diese Datei jetzt für unser eigenes Theme anlegen um diesen Bereich zu überschreiben. Dafür müssen wir in den Dateipfad:
shoporder/themes/Frontend/"Unser-Theme"/frontend/index
und erstellen die Datei footer.tpl
Ab jetzt werden nicht mehr die Elemente des Bare-Themes genutzt sondern die unserer footer Datei. Da diese aktuell leer ist haben wir gar keinen Footer mehr.
Wie wir es gelernt haben greifen wir jetzt mittels eines extend auf die Elemente des Bare-Themes zurück, um nicht alles selbst neu anlegen zu müssen. Danach überschreiben wir lediglich den Block mit dem Logo:
{extends file="parent:frontend/index/footer.tpl"}
{block name="frontend_index_shopware_footer_logo"}
{/block}
Wir sprechen den Block mit dem Logo an und schließen diesen gleich wieder. Dadurch gibt es für diesen Block keinen Inhalt und im Frontend sehen wir das Logo nicht mehr.
Theme kompilieren
Abschließend wählen wir im Backend, im Theme Manager nochmal unser Theme aus und lassen es kompilieren. Im Frontend haben wir jetzt einen Logo losen Footer.
Den Button “Home” umbenennen
Möchte man den Home Button in der Hauptnavigation im Frontend ändern muss man lediglich eine Kleinigkeit einstellen:
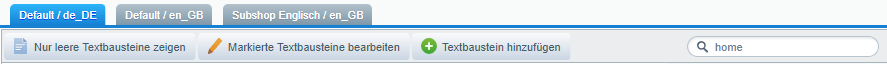
Dafür gehen wir im Backend in den Bereich “Einstellungen” -> “Textbausteine”
Im Suchfeld oben rechts geben wir “Home” ein.

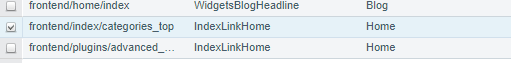
Dann suchen wir die Zeile mit dem Namespace “frontend/index/categories_top” …

und machen einen Doppelklick auf “Home”. Jetzt können wir einen beliebigen Wert eingeben, was auf dem Button stehen soll.
Nach dieser Änderung Cache leeren nicht vergessen!


Logo für den Shop einstellen
Sie haben ein Logo für ihren Shop, das auf der Seite eingebunden werden soll? Das geht ganz einfach.
Zunächst öffnen wir wieder den Theme Manager im Backend.
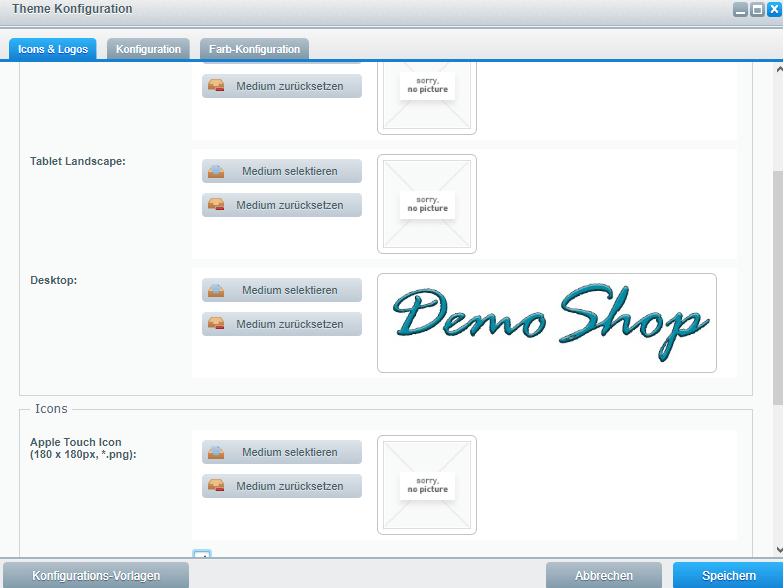
Wählen wir unser aktives Theme aus und klicken unten rechts auf Theme konfigurieren, so öffnet sich ein neues Fenster:

Hier können wir für die unterschiedlichen Ansichten, ein oder mehrere Logos einstellen.
In den Bereichen Konfiguration und Farb-Konfiguration können wir weitere Einstellungen vornehmen für unser Corporate Design.

Fazit
Mit diesen einfachen Handgriffen kann man das Erscheinungsbild seines Shops verbessern und professionalisieren. Haben Sie weitere Fragen? Stöbern Sie doch einfach mal durch meinen Blog oder zögern Sie nicht mich zu kontaktieren.


