Im folgenden Artikel betrachten wir einmal, wie ein eigenes Shopware Theme angelegt und gestaltet werden kann. Die Idee dabei ist, dass man nicht alle sichtbaren Elemente selbst neu erzeugt und gestaltet, sondern vielmehr auf die bestehenden Bare/Responsive Themes zugreift. Der Vorteil: Man ändert einfach selbst die Teile eines Themes, die einem nicht passen und übernimmt den Rest um Arbeit zu sparen.
Was dafür nötig ist gehen wir Schritt für Schritt durch.
Inhalt
Anlegen eines eigenen Themes
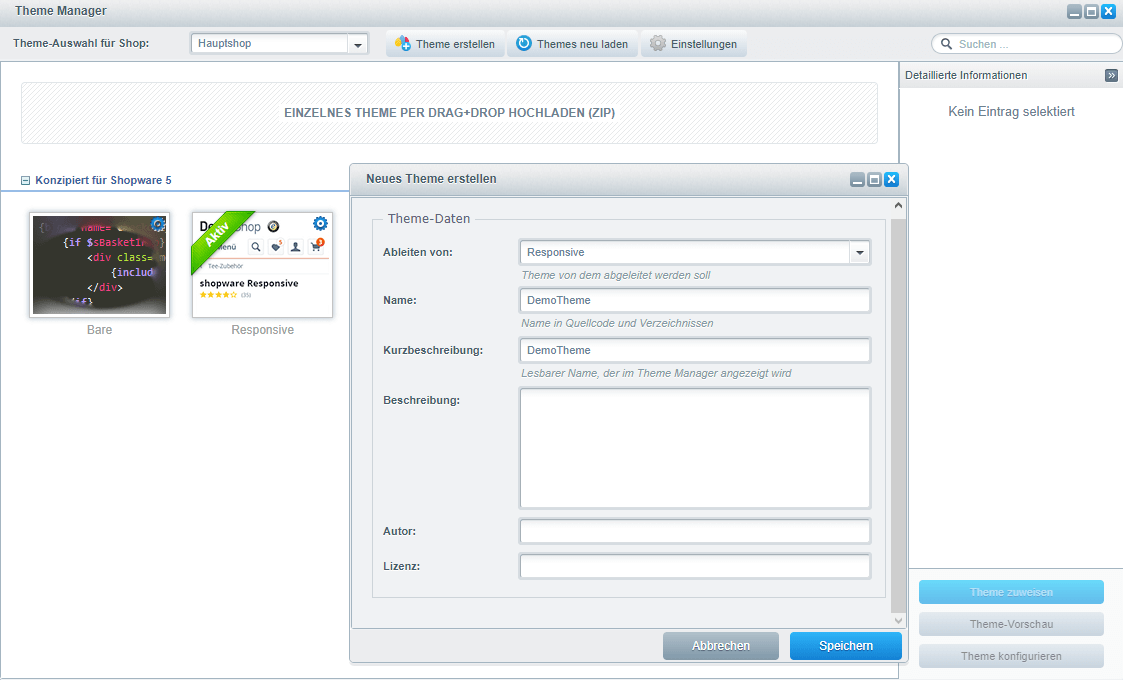
Um unser eigenes Theme anzulegen loggen wir uns im Backend unseres Shops ein und öffnen den Theme Manager “Einstellungen” -> “Theme Manager”
Uns fallen dort zunächst die beiden vorhandenen Themes Bare und Responsive auf. Diese werden wir später indirekt nutzen. Über den Button “Theme erstellen” öffnen wir ein Fenster, in dem wir angeben, dass wir vom Responsive Theme ableiten. Zusätzlich tragen wir noch ein paar allgemeine Informationen wie Name, Beschreibung etc. ein. Anschließend sollten wir folgenden Stand haben:

Speichern wir das ganze, reiht sich unser eigenes Theme bei den anderen beiden ein. Damit sind wir auf Seiten Backend vorerst fertig!
Arbeitsumgebung und Dateistruktur
Unser Theme verändern wir später über HTML und CSS. Für ein angenehmes Arbeiten empfiehlt sich die Nutzung eines passenden Texteditors. Im Folgenden liste ich einmal ein paar gelungene Editoren auf:
- Notepad++ (Windows)
- TextMate (Mac)
- PhpStorm (Mac, Windows, Linux)
- Visual Studio Code (Mac, Window,s Linux)
Diese Editoren verstehen die meisten Codesprachen und machen die Arbeit übersichtlicher.


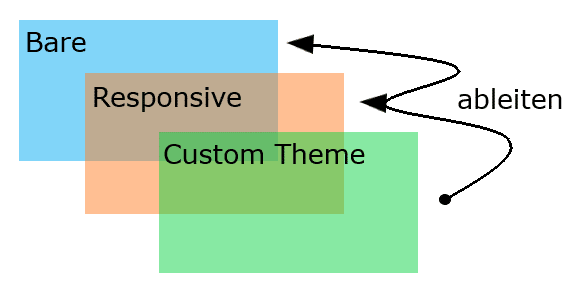
Bevor wir uns jetzt ans Werk machen betrachten wir einmal die Dateistruktur. Es ist dabei sehr wichtig, dass keine direkten Änderungen am Bare/Responsive Theme vorgenommen werden! Vereinfacht gesagt gibt das Bare Theme die Elemente der Website vor, das Responsive Theme sorgt (wie es der Name sagt) für das Responsive Verhalten der Website. Unser Ziel ist es für unser eigenes Theme die Datei-Struktur des Bare Themes beizubehalten.
Als Ausgangspunkt für Dateipfade legen wir den Ordner fest, in dem sich unser Shop befindet.
Unser Theme finden wir unter shoporder/themes/frontend
Ableiten und Erweitern
Um jetzt eine Änderung an unserem Theme vorzunehmen müssen wir eine Datei anlegen und uns entscheiden, ob wir das abgeleitete Theme erweitern möchten oder lieber alles selbst machen möchten.
Beispiel 1: extend
- Der Header wird in der Datei
shop-navigation.tpldefiniert. Diese Datei müssen wir selbst anlegen. - Der Pfad dafür lautet:
shoporder/themes/Frontend/"Unser-Theme"/frontend/index - Im Ordner des Bare-Themes kann man nachschauen, welche Dateien es gibt und wie diese aufgebaut sind. Als Erinnerung: Keine Änderungen an den Dateien dort vornehmen!
- Der Pfad im Bare-Theme verläuft dann parallel:
shoporder/themes/Frontend/Bare/frontend/index - Öffnen der Datei im eigenen Theme
Shopware nutzt in den Dateien Smarty HTML Blöcke für die Elemente. Wenn wir unsere Datei um eine Extend Zeile ergänzen werden die ursprünglichen Elemente des Bare-Themes beibehalten. Wir können diese Elemente aber Überschreiben oder neues hinzufügen und bearbeiten. Wir müssen einfach nicht alles selbst von Hand anlegen.
Zur Verdeutlichung: Schreiben wir folgende Zeile in unsere Datei und nutzen unser Theme passiert nichts, da alle Elemente des Bare Themes genutzt werden:
{extends file="parent:frontend/index/shop-navigation.tpl"}
Schreiben wir diese Zeile nicht in unsere Datei fehlt im Frontend der Header.
Beispiel 2: parent
Durch Smarty können wir das Elternobjekt eines Blocks ansprechen und dessen Inhalt nutzen. Das hat für uns den Vorteil, dass wenn wir einen bestehenden Block anpassen möchten uns Arbeit sparen. Die entsprechende Zeile lautet dabei:
{$smarty.block.parent}
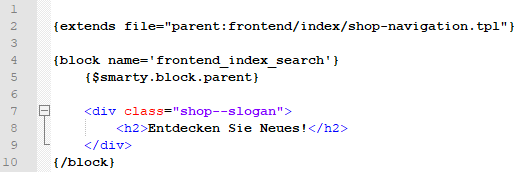
In der shop-navigation.tpl sieht das dann etwa so aus:


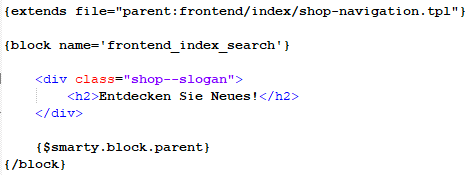
{block name='frontend_index_search'}
*Ein eigenes Element kann vor dem Inhalt des Eltern-Objekts platziert werden*
{$smarty.block.parent}
*Oder nach dem Inhalt des Eltern-Objekts*
{/block}
Anordnen der Elemente mit LESS
Während Smarty für HTML genutzt wird setzt Shopware auf LESS für CSS. Die Ordnerstruktur orientiert sich diesmal am Responsive Theme und nicht mehr Bare.
Um mit der Anpassung von Elementen zu beginnen müssen zwei Dateien angelegt werden:

- Wir navigieren zu folgendem Pfad:
shoporder\themes\Frontend\"Unser-Theme"\frontend\_public\src\less - Wir legen die erste Datei namens
all.lessan. - Wir legen die zweite Datei namens
navigation.lessan.
In der Datei all.less ergänzen wir lediglich die Zeile:
@import 'navigation';
Diese Datei ist lediglich für den Import anderer LESS Dateien zuständig.
Wer weitreichende Theme-Änderungen plant sollte die Datei-Struktur des Responsive-Themes übernehmen. Für unsere Zwecke hier ist das aber nicht nötig.
Beispiel 3: LESS einsetzen
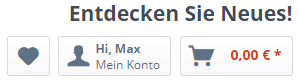
Als simples Beispiel wähle ich das Zentrieren des oben erstellten Slogans. Dafür öffnen wir unsere navigation.less
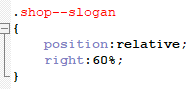
Wir ergänzen die folgenden Zeilen:
.shop--slogan {
position:relative;
right:60%;
}
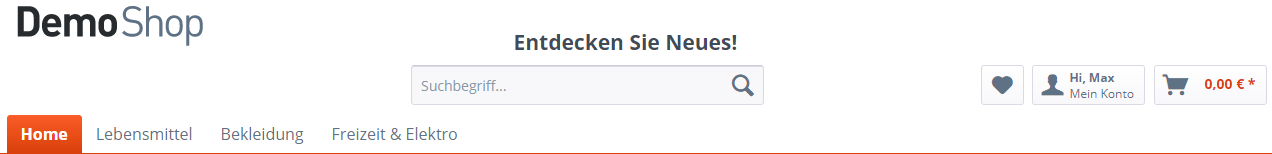
Zusammenfassend sollte das Endergebnis so ausschauen:


Theme kompilieren
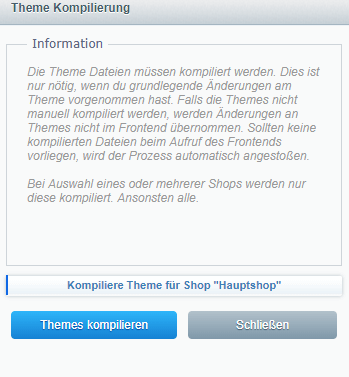
Der letzte Schritt führt uns wieder zurück ins Backend. Wir starten den Theme Manager und wählen unser Theme dort aus. Nach einem Klick auf Theme zuweisen öffnet sich ein Fenster und wir können unser Theme kompilieren. Das müssen wir nach allen größeren Änderungen durchführen um im Frontend korrekte Anzeigen zu bekommen. Damit haben wir auch erfolgreich unser erstes Theme erstellt.


Fazit
Ich hoffe die Beispiele waren einfach und gut genug erklärt um die erste Schritte in Richtung eigenes Theme zu unterstützen. Haben Sie vielleicht Fragen oder benötigen Unterstützung bei Ihrem Shop? Kontaktieren Sie mich einfach – kostenlos und unverbindlich.

