5. Shopware Einkaufswelten und Landing Pages
Inhalt
Die Shopware Einkaufswelten sind eine mächtige Funktion. Fast schon ein Alleinstellungsmerkmal. Speziell bezogen auf die kostenlose Community Edition. Andere Shopsysteme bieten das oft nicht out of the box. Im Zusammenhang mit Landingpages können wir unseren Shop individualisieren, gezielt auf bestimmte Kundengruppen eingehen oder eine Marketing Maßnahme untermalen.
Auf den ersten Blick mag der Umgang mit den Einkaufswelten vielleicht etwas kompliziert wirken, sobald man sich aber etwas damit auseinandergesetzt hat ist das Erstellen und Bearbeiten von Einkaufswelten ganz leicht. Also – Schauen wir uns die Funktion einmal Schritt für Schritt an:
Einkaufswelten anlegen
Wir öffnen das Fenster für Einkaufswelten über “Marketing” – “Einkaufswelten”
Auf der linken Seite finden wir verschiedene Filteroptionen, einerseits mit der uns bekannten Ordnerstruktur unseres Shops und weiter unten ein Filter für existierende Einkaufswelten für bestimmte Endgeräte.
Die Übersicht auf der rechten Seite enthält angelegte Einkaufswelten, beziehungsweise dort können wir eine neue Einkaufswelt anlegen. Um eine Einkaufswelt direkt für eine bestimmte Kategorie anzulegen, wählen wir den entsprechenden Ordner auf der linken Seite an.

Für das Erstellen einer Einkaufswelt gibt es mehrere Möglichkeiten:
- Durch Klick auf den Button “Hinzufügen”
- Das Erstellen aus einer Vorlage
- Importieren einer zuvor angelegten Einkaufswelt.
Einkaufswelt aus Vorlage erstellen
Für den erstmaligen Umgang mit dem Tool eignet sich das Erstellen einer Einkaufswelt aus einer Vorlage ganz gut – Der Unterschied ist lediglich, dass bei einer Vorlage schon einige Elemente platziert sind, ohne eine Vorlage haben wir eine blanko Seite.
Bevor wir das machen können, ist allerdings noch eine Kleinigkeit zu beachten. Es sollte das entsprechende Shopware Plugin installiert und aktiviert sein.
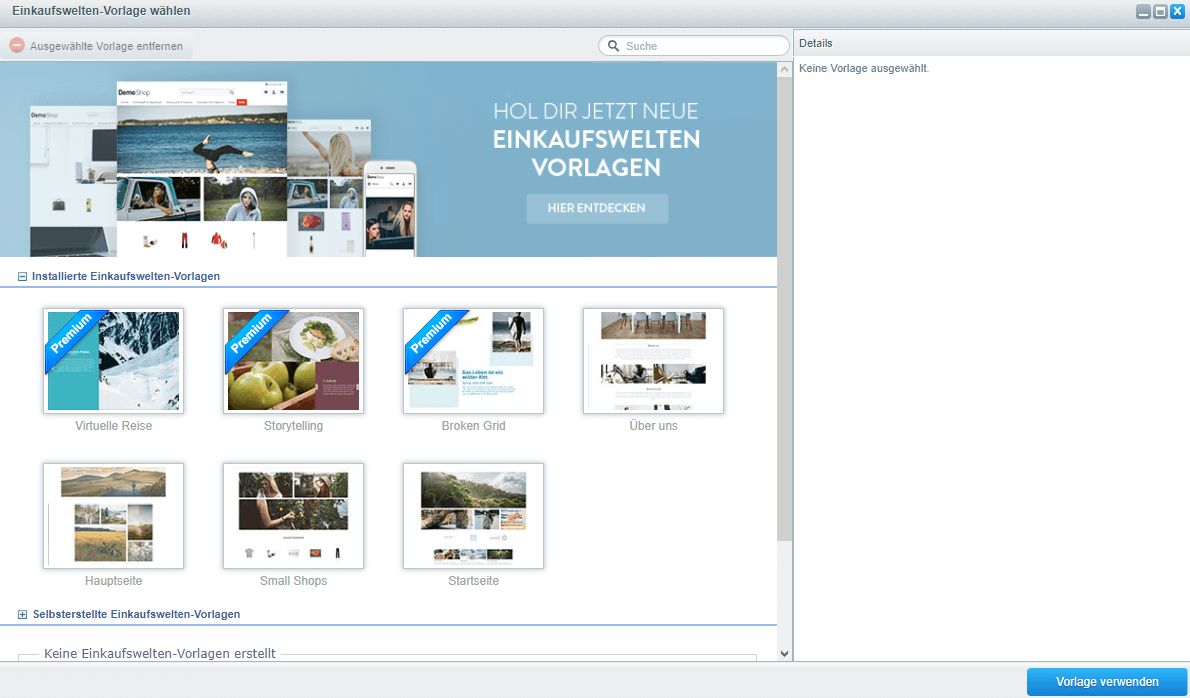
![]() Wenn das nicht der Fall sein sollte kann das Plugin ganz einfach über den Plugin Manager gesucht und installiert werden. Ist das Plugin anschließend aktiviert sollten wir beim erstellen der Einkaufswelt über Vorlage folgendes sehen können:
Wenn das nicht der Fall sein sollte kann das Plugin ganz einfach über den Plugin Manager gesucht und installiert werden. Ist das Plugin anschließend aktiviert sollten wir beim erstellen der Einkaufswelt über Vorlage folgendes sehen können:

Nutzern der kostenfreien Community Edition stehen hierbei vier unterschiedliche Vorlagen zur Verfügung. Ich entscheide mich für die Vorlage mit dem Titel “Startseite”.
Einstellungen im Designer
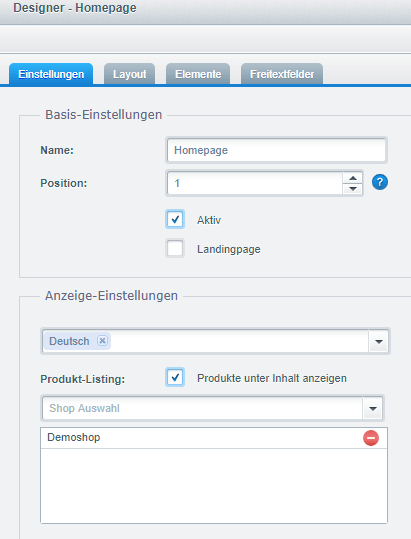
Das Fenster das sich nun öffnet nennt sich Designer und ist unser Hauptwerkzeug für die Gestaltung der Seite. Zunächst betrachten wir einmal wieder die Einstellungsmöglichkeiten auf der linken Seite.

Basis-Einstellungen:
- Name: Der Name der Einkaufswelt
- Position: Die Position, falls mehr als eine Einkaufswelt auf einer Seite verwendet werden sollen
- Aktiv: Soll die Einkaufswelt direkt aktiviert sein?
- Landingpage: Dazu weiter unten mehr
Anzeige-Einstellungen:
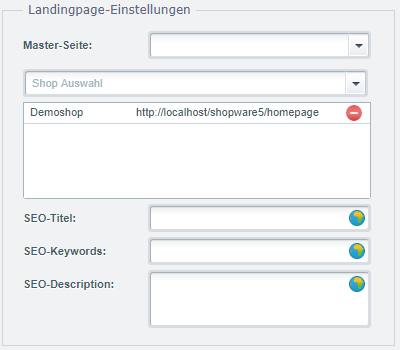
Das Drop-Down-Menü lässt uns die Kategorie auswählen, für die später die Einkaufswelt angezeigt werden soll. Da ich eine Startseite anlegen möchte wähle ich den Root Ordner “Deutsch” – Also meinen “obersten” Ordner sozusagen.
Shop Auswahl ist für uns nur interessant, wenn wir einen anderssprachigen Subshop betreiben, für den eine gesonderte Einkaufswelt erzeugt werden soll.
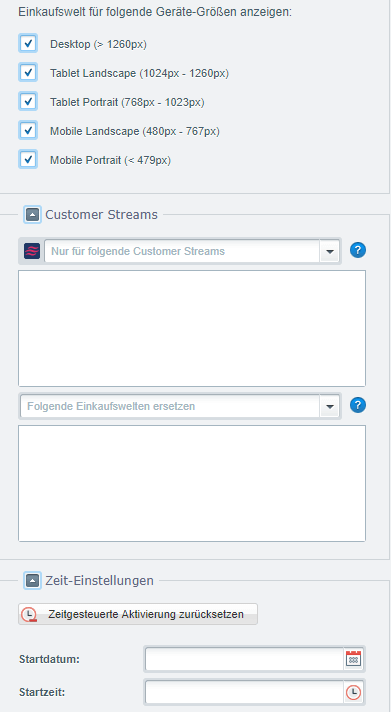
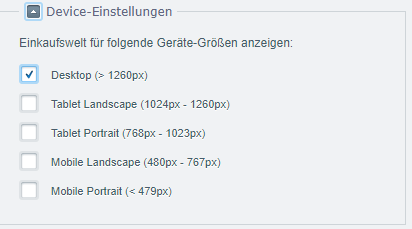
Anschließend wählen wir die Checkboxen für die entsprechenden Endgeräte aus, auf denen die Einkaufswelt später gezeigt werden soll. Es können natürliche mehrere Welten für unterschiedliche Endgeräte angelegt werden.

Customer Streams finden hier natürlich auch Verwendung. So können wir eine Einkaufswelt nur bestimmten Zielgruppen anzeigen lassen.
Die Zeit-Einstellungen sind nützlich wenn wir zum Beispiel eine zeitlich begrenzte Werbeaktion haben und diese mit einer Einkaufswelt verknüpfen möchten.
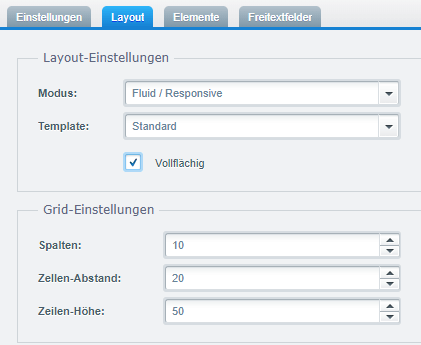
Der Tab “Layout” enthält zwar nicht viele Einstellungsmöglichkeiten, jedoch wirken sich diese stark auf die Optik und das Verhalten der Seite aus.
Der Modus wirkt sich auf die Seiten Elemente aus, wenn sich die Seitenverhältnisse der Einkaufswelt ändern:
- Fluid / Responsive – Je nach Screen Größe ändert sich auch die Breite der Elemente
- Resize / Skalierung – Die Elemente skalieren in ihrer eigenen Größe mit dem Screen mit
- Zeilen – Der Inhalt einer Zeile bestimmt auch deren Höhe. Geeignet für Content Seiten
Vollflächig besagt, dass die Einkaufswelt den Screen ausfüllen darf.

Grid-Einstellungen:
Die Einstellungen, die wir an Spalten, Abstand und Höhe vornehmen wirken sich direkt auf unsere Arbeitsfläche aus.
Die Einstellungen von 10 Spalten, Abstand 20 und Höhe 50 sind zu empfehlen, es schadet jedoch nicht mit den Werten herumzuspielen um den eigenen Anforderungen gerecht zu werden.
Hinweis: Wird der Modus gewechselt ändert sich die Zeilen-Höhe automatisch auf 185. Dadurch sieht die Arbeitsfläche verzerrt aus. Der Wert kann einfach wieder auf seinen vorherigen Betrag geändert werden.
Shopware Einkaufswelten: der Designer
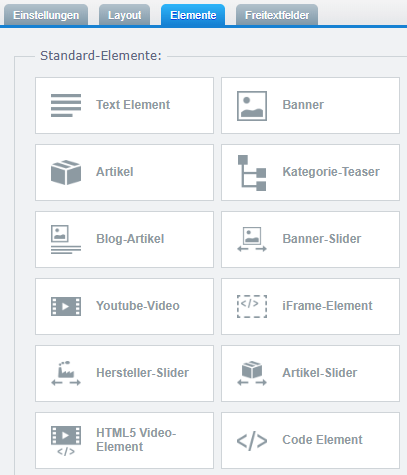
Hier beginnt der eigentliche Spaß. Auf der Arbeitsfläche des Designers können wir unterschiedliche Seiten-Elemente für die verschiedenen Endgeräte platzieren.

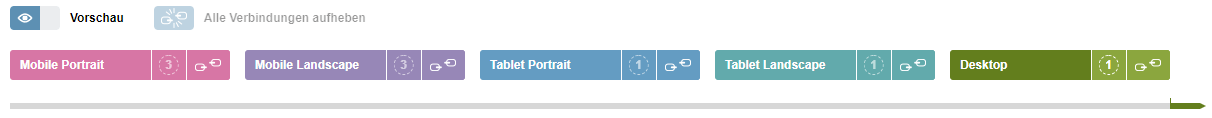
Standardmäßig ist die Editierung für die Desktop Ausgabe aktiv. Speichern wir jetzt einmal die Einkaufswelt, so wird auch der Vorschau-Button aktivierbar und gibt uns eine Vorstellung, wie unsere Einkaufswelt im Frontend aussieht.
Die eingekreiste Zahl gibt an, wie viele Objekte für die entsprechende Ansicht gerade ausgeblendet sind.
Das Kettensymbol ermöglicht Änderungen an mehreren Ansichten parallel. Wird beispielsweise die Desktop Ansicht mit der Mobilen verknüpft, werden geänderte Elemente bei Mobile automatisch mit verändert.
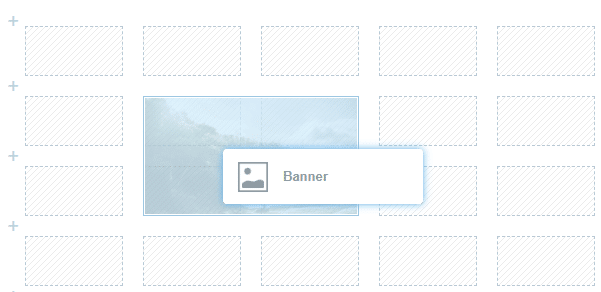
 Um Jetzt Elemente der Seite hinzuzufügen wählt man das Gewünschte Element aus und zieht es per Drag and Drop in die Arbeitsfläche, an die gewünschte Stelle.
Um Jetzt Elemente der Seite hinzuzufügen wählt man das Gewünschte Element aus und zieht es per Drag and Drop in die Arbeitsfläche, an die gewünschte Stelle.

Ein bereits platziertes Element lässt sich, ähnlich einem Fenster in Windows, einfach durch ziehen am Rahmen in der Größe verändern. Beim Hovern über einem Element fallen mehrere Icons auf:
- Das Stift-Symbol um ein Element zu Konfigurieren
- Ein eingekreistes X um ein Objekt auszublenden
- Ein rotes X um ein Objekt zu löschen.
Möchte man gezielt eine Zeile ergänzen oder löschen, kann man dies entweder über das blaue Plus an der linken Seite, beziehungsweise über das rote X an der rechten Seite erreichen.
Bild-Mapping
Da Banner eines der häufiger verwendeten Elemente sind betrachten wir einmal die Einstellungsmöglichkeiten und die Funktion des Bild-Mappings.

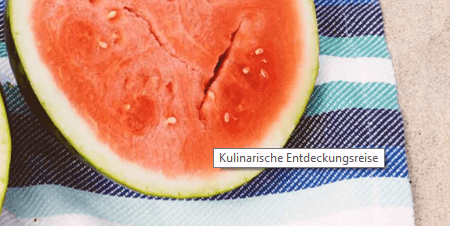
Zum einen können wir im Bereich “Vorschaubild” den Bildabschnitt auswählen, der standardmäßig als Zentrum für die Anzeige gelten soll – Ändert sich die Größe des Screens ist mehr/weniger des Bilds um den Fokus zu sehen. Zusätzlich können wir ein Bild-Mapping anlegen, womit Banner zu einem Artikel verlinken können.
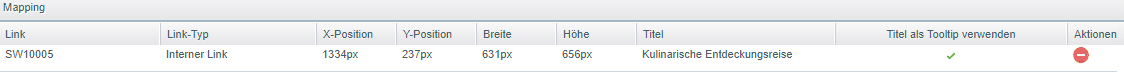
Dadurch öffnet sich ein neues Fenster mit einer Großansicht unseres Bildes. Über den Button erzeugen wir ein Kästchen (immer oben links in der Ecke), dass wir positionieren und in der Größe verändern können – Das ist unser Mapping. Dies können wir jetzt an einer beliebigen Stelle in unserem Bild platzieren und die Informationen in der unteren Liste ergänzen.
Enthält das Mapping einen Titel und wird dieser als Tooltip verwendet, sieht man diesen im Frontend beim Hovern über dem Banner.

Auf alle der vorhandenen Elemente einzugehen wäre tatsächlich etwas viel des Guten und würde den Rahmen des Beitrags sprengen – Es sei aber auch gesagt, dass der Umgang mit den einzelnen Elementen nicht sehr kompliziert ist und man auch mit ausprobieren schnell gewünschte Ergebnisse erzielen kann.
Hinweis: Nachdem Änderungen vorgenommen wurden sollten man den Cache des Shops leeren (Tastenkürzel STRG + ALT + X)
Landingpages – Was ist das?
Wenn eine Einkaufswelt erstellt wird gibt es, wie oben beschrieben, auch die Möglichkeit diese als Landingpage zu erstellen. Landingpages befinden sich “versteckt” im Shop und sind vor allem für Zielgruppen orientiertes Marketing dienlich. Soll heißen: Eine Landingpage wird mit zusätzlichen SEO-Begriffen gefüttert, um dann über die Suchmaschinen gezielt aufgerufen zu werden. Für Aktionen und Werbekampagnen ist das sehr nützlich.

Landingpages sind, wie normale Einkaufswelten, nicht in ihrer Anzahl pro Kategorie limitiert und können somit für unterschiedliche Ansprüche erstellt und angezeigt werden.
Zur Erinnerung: Möchten wir eine Landingpage für eine bestimmte Kategorie anlegen, müssen wir dafür den entsprechenden Ordner in der Übersicht der Einkaufswelten auswählen.
Das Master – Slave Prinzip
Landingpages können außerdem auf ein sogenanntes “Master – Slave” Prinzip zurückgreifen. Diesem liegt der Gedanke von Vererbung bestimmter Werte zugrunde.
Erläutern wir dies mal am Beispiel. Wir möchten eine Landingpage für unsere Home-Seite erstellen und außerdem unterschiedliche Ansichten für Desktop und für Mobile erstellen.

- Wir erstellen eine Einkaufswelt für unsere Oberkategorie (“Deutsch”), markieren diese als Landingpage und ergänzen gegebenenfalls SEO Begriffe. Die Arbeitsfläche braucht keine Elemente.
- Wir erstellen eine zweite Einkaufswelt für die selbe Kategorie. Jetzt wählen wir unsere vorher erzeugte Seite als Master aus und füllen die Arbeitsfläche mit Elementen, wie es uns gefällt – Jetzt gilt es allerdings die Device-Einstellungen zu beachten, in unserem Fall also erst einmal für Desktop.
- Wir erstellen eine dritte Einkaufswelt und wählen ebenfalls unseren Master von vorher aus. Als Device wählen wir jetzt Mobile aus und arbeiten in der Arbeitsfläche in der Mobile Ansicht, bis wir mit der Seite zufrieden sind.
Die Einstellungen der Master Seite enthalten den Link zum Testen im Frontend. Stellt man in der Entwickleransicht des Browsers auf eine Mobile Ansicht um, sieht man, dass automatisch die Landingpage von Mobile geladen wird.


Kostenfrei vs. Kommerziell
Zu guter Letzt noch ein paar Worte zu den Möglichkeiten der kostenfreien, beziehungsweise der kommerziellen Shopware Version.
Alle Beispiele dieses Artikels beziehen sich auf die kostenfreie Community Edition. Nutzern der Professional oder Enterprise Edition können zusätzlich auf das Storytelling Layout zugreifen und Digital Publishing Elemente verwenden. Wer eine entsprechende Shopware Version nutzt kann einfach das “Shopware Storytelling” Plugin herunterladen und aktivieren.
Weiterführende Links
- Shopware 5 User Doku – Einkaufswelten
- 8mylez über Einkaufswelten
- Splendid Handbuch – umfangreiche Ressource zu Einkaufswelten
Shopware Freelancer gesucht?
Sie haben weitere Fragen rund um das Thema Währungs- und Steuerkonfiguration? Ich bin ihr Shopware Ansprechpartner. Kontaktieren Sie mich einfach. Ein erstes Gespräch ist vollkommen unverbindlich.

